WooCommerce
The AFI plugin makes it easy to send order details from your WooCommerce store to specific platforms of your choice. Whenever an order is placed, updated, or completed, the plugin automatically transfers the order information to the selected platforms in real time. This means that the data stays up-to-date across all connected systems without any delay, ensuring smooth and accurate synchronization of order details. It helps streamline workflows and keeps everything in sync, saving you time and effort.
Possible Integrations
- Automatically add a new row to Google Sheets when an order is placed, completed, refunded, canceled, or updated.
- Add a new contact to a specific Mailchimp list seamlessly.
- Create a new contact in a selected Sendinblue list.
- Manage Pipedrive CRM efficiently by creating organizations, contacts, deals, notes, or activities.
- Integrate with numerous other platforms for similar functionalities. For a full list, please refer to the Receiver Platforms section.
Please check out this video on how easily an integration can be done.
https://youtu.be/zDGNSuqYHA4
Default Supported Fields
Here is a list of default-supported fields in WooCommerce that can be sent to other platforms. These include customer details, order totals, product information, and shipping details. However, this list is not exhaustive. Additional fields, like checkout meta or order item metadata, can also be sent to integrate specific custom data. For detailed information and setup options, refer to the Meta Sections below.
| Field | Output | Comment |
|---|---|---|
| Order ID | ||
| Parent ID | ||
| User ID | ||
| Billing First Name | ||
| Billing Last Name | ||
| Formatted Billing Full Name | ||
| Billing Company | ||
| Billing Address 1 | ||
| Billing Address 2 | ||
| Billing City | ||
| Billing State | ||
| Billing Postcode | ||
| Billing Country | ||
| Billing Email | ||
| Billing Phone | ||
| Formatted Billing Address | ||
| Shipping First Name | ||
| Shipping Last Name | ||
| Shipping Full Name | ||
| Shipping Company | ||
| Shipping Address 1 | ||
| Shipping Address 2 | ||
| Shipping City | ||
| Shipping State | ||
| Shipping Postcode | ||
| Shipping Country | ||
| Shipping Email | ||
| Shipping Phone | ||
| Formatted Shipping Address | ||
| Shipping Address Map URL | ||
| Payment Method Title | ||
| Transaction ID | ||
| Order Created Via | ||
| Date Completed | ||
| Date Created | ||
| Date Modified | ||
| Date Paid | ||
| Cart Hash | ||
| Currency | ||
| Customer ID | ||
| Customer IP Address | ||
| Customer User-Agent | ||
| Customer Note | ||
| Total | ||
| Formatted Order Total | ||
| Order Item Total | ||
| Prices Include Tax | ||
| Discount Total | ||
| Discount Tax | ||
| Shipping Total | ||
| Shipping Tax | ||
| Cart Tax | ||
| Total Tax | ||
| Total Discount | ||
| Subtotal | ||
| Tax Totals | ||
| Items Full JSON | ||
| Line Item(s) ID | ||
| Line Item(s) Name | ||
| Line Item(s) SKU | ||
| Line Item(s) Variant ID | ||
| Line Item(s) Quantity | ||
| Line Item(s) Total | ||
| Line Item(s) Price | ||
| Line Item(s) Sale Price | ||
| Line Item(s) Regular Price | ||
| Line Item(s) Subtotal | ||
| Line Item(s) Subtotal Tax | ||
| Line Item(s) Subtotal With Tax | ||
| Line Item(s) Total Tax | ||
| Line Item(s) Total With Tax | ||
| Line Item(s) Number In Cart | ||
| Line Item(s) Attributes | ||
| Taxes | ||
| Shipping Methods | ||
| Shipping Method | ||
| Coupons Applied | ||
| Coupons Amount Total | ||
| Status |
Checkout Meta
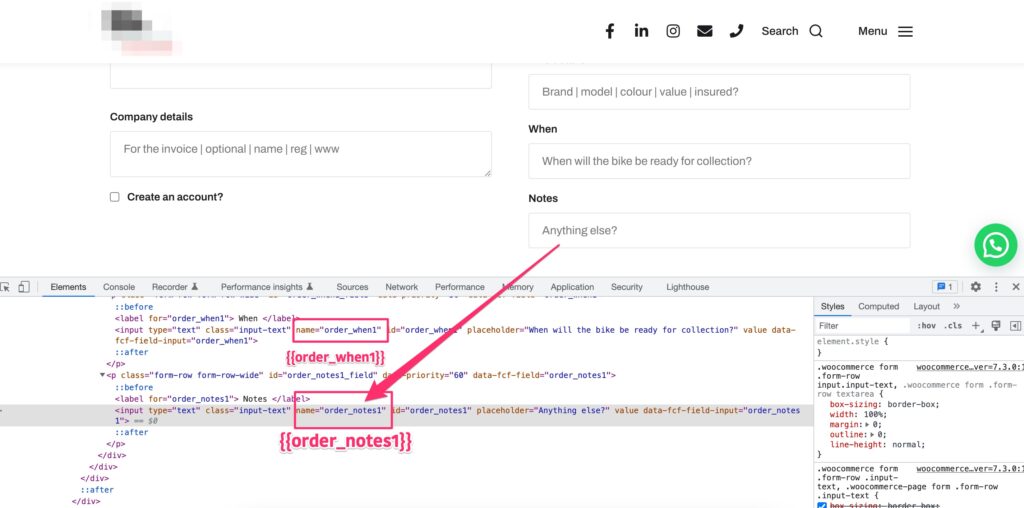
When plugins add custom fields to the checkout process, generating meta keys that may not appear in the AFI form fields dropdown. However, you can still map these fields manually in AFI by following these steps:
-
Locate the Meta Key:
- Go to your WooCommerce checkout page.
- Right-click on the page and select Inspect (or a similar option based on your browser).
- In the developer tools, navigate to the Elements tab and find the
nameattribute of the input box. Thisnamevalue is the meta key.
-
Format the Meta Key:
- Take the
namevalue you copied and enclose it with double curly braces. For example, if thenamevalue isinstructions, format it as{{instructions}}. - Add it to the corresponding field mapping.
- Take the
By doing this, you can ensure the additional checkout meta fields are correctly captured and sent to the designated platform.

Order Product Meta
WooCommerce allows plugins to create custom product meta fields, which may not automatically appear in the dropdown list of your integration settings. However, you can manually include these fields by following the steps below:
1. Place a Sample Order
- Before accessing the database, you need to ensure there is data available in the
woocommerce_order_itemmetatable. - Go to your WooCommerce store and place a sample order, including the products with the custom fields you want to map.
- Complete the checkout process to generate the necessary meta data.
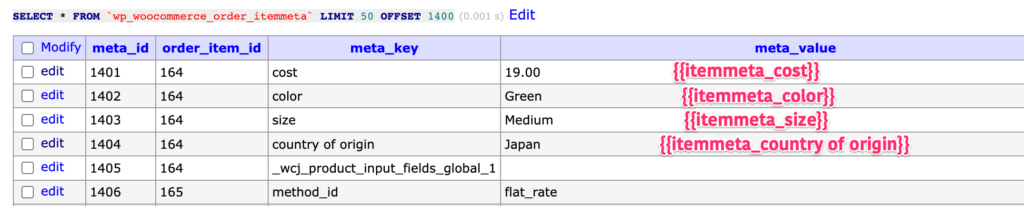
2. Locate the Meta Keys
- Access your WordPress database using a tool like phpMyAdmin or any database management tool.
- Open the
woocommerce_order_itemmetatable. - Search for the order you just placed using the
order_idor theorder_item_idin the table. - Identify the specific
meta_keyfields related to your custom product meta (e.g.,cost,color,size). - Note down these meta keys for mapping.
3. Format the Meta Keys for AFI
- Meta keys need to be formatted for the Advanced Form Integration plugin by adding a prefix and wrapping them in double curly braces.
- Example:
- For the
meta_keycost, use{{itemmeta_cost}}. - For the
meta_keycolor, use{{itemmeta_color}}.
- For the
4. Add to Field Mapping in AFI
- Open the AFI settings in your WordPress admin panel.
- Navigate to the field mapping section.
- Manually enter the formatted meta key (e.g.,
{{itemmeta_cost}}) in the field mapping configuration.
5. Test the Integration
- Place another test order in your WooCommerce store.
- Verify the connected platform to ensure the additional meta fields are being transmitted correctly.
Example Meta Field Mapping
| Meta Key | Formatted Tag |
|---|---|
cost |
{{itemmeta_cost}} |
color |
{{itemmeta_color}} |
size |
{{itemmeta_size}} |
country of origin |
{{itemmeta_country of origin}} |
6. Additional Notes
- Make sure the sample order includes all necessary custom fields so you can locate their meta keys in the database.
- If the meta key is not visible, consult the plugin or custom code responsible for creating it to confirm its exact key name.
- Always double-check the formatting of the meta key in AFI to avoid errors.

User Meta
WooCommerce allows you to include custom user meta fields in your integrations. These fields can be added manually using the following steps:
1. Identify the User Meta Field
- Custom user meta fields are stored in the WordPress
usermetatable. - To find the meta key, use a database tool like phpMyAdmin:
- Open the
usermetatable. - Search for the
user_idassociated with the customer. - Locate the
meta_keyfor the field you want to map (e.g.,loyalty_pointsormembership_level).
- Open the
2. Format the Meta Key
- Wrap the
meta_keyin double curly braces and prefix it withusermeta_. - Example:
- For the
meta_keyloyalty_points, use{{usermeta_loyalty_points}}.
- For the
3. Add to Field Mapping in AFI
- Go to the AFI settings and navigate to the field mapping section.
- Manually enter the formatted meta key (e.g.,
{{usermeta_loyalty_points}}) into the appropriate field.
4. Test the Integration
- Test the integration by placing an order or updating the user information.
- Check the connected platform to ensure the user meta field is transmitted correctly.
Example User Meta Mapping
| Meta Key | Formatted Tag |
|---|---|
loyalty_points |
{{usermeta_loyalty_points}} |
membership_level |
{{usermeta_membership_level}} |
referrer_code |
{{usermeta_referrer_code}} |
By following these steps, you can easily map and send custom user meta fields to your integrated platforms. If you encounter any issues, feel free to ask for support!