Overview
AFI’s webhook feature lets you connect to platforms or API endpoints that aren’t directly supported. All you need to do is read the API documentation of the platform you want to connect to, and then set up the necessary details like method, headers, and body in AFI. Once that’s done, you can successfully send data to those platforms.
Supported Features
- The basic version of AFI can only send data to a webhook URL, like those used by Zapier, IFTTT, Integrately, and similar platforms.
- The AFI Pro supports sending fully customized headers, body, and methods (GET, POST, PUT, DELETE). It can send data to any API with an API token and Basic auth.
How to Setup
Enable Webhook
Go to AFI > Settings > General, enable Webhook and hit the Save Changes button at the bottom.
Create New Integration
Click on Add New under the AFI menu, New Integration page will appear.
Title
A default title will be auto-generated with an auto incremental number. You can rename it to something related to the task. It will help you to quickly recognize the correct one if multiple integrations are created.
Trigger
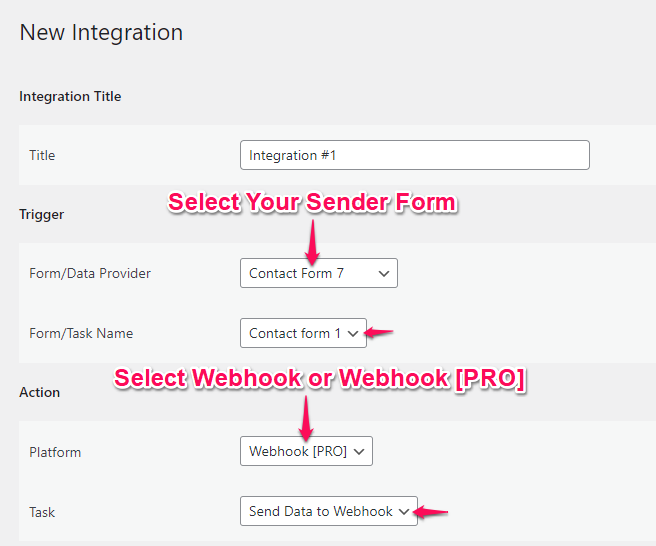
Select the sender form in the Form Provider dropdown. For example, Contact Form 7 or Gravity Form, or the Elementor Pro Form which you want to connect. After selecting the form provider, all forms built under that will be fetched and auto-populated in the Form/Task Name dropdown. Select the form that you want to integrate.
Action
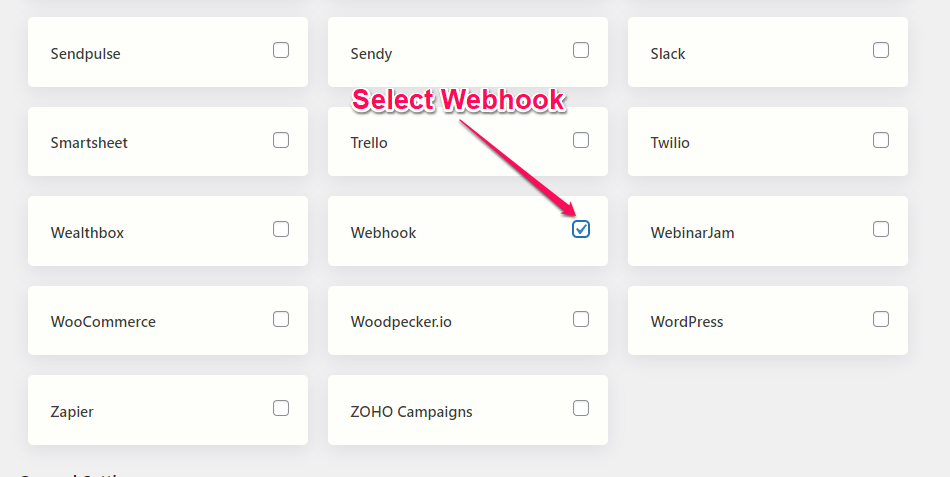
Select Webhook or Webhook [pro] in Platform dropdown based on your AFI subscription. Then select Send data to webhook in the Task dropdown.

AFI Basic
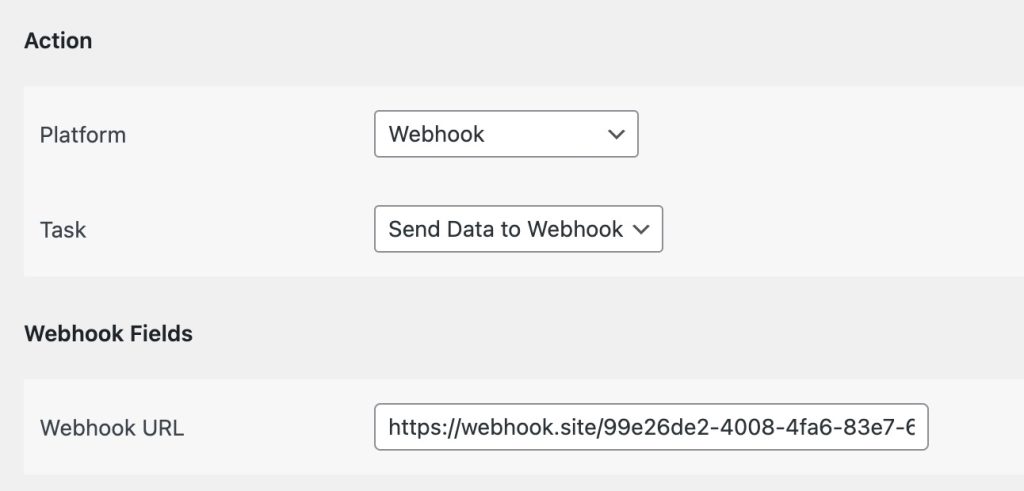
In AFI Basic, you can send data to a webhook URL. All available sender platform information will be sent as JSON data.

AFI Pro
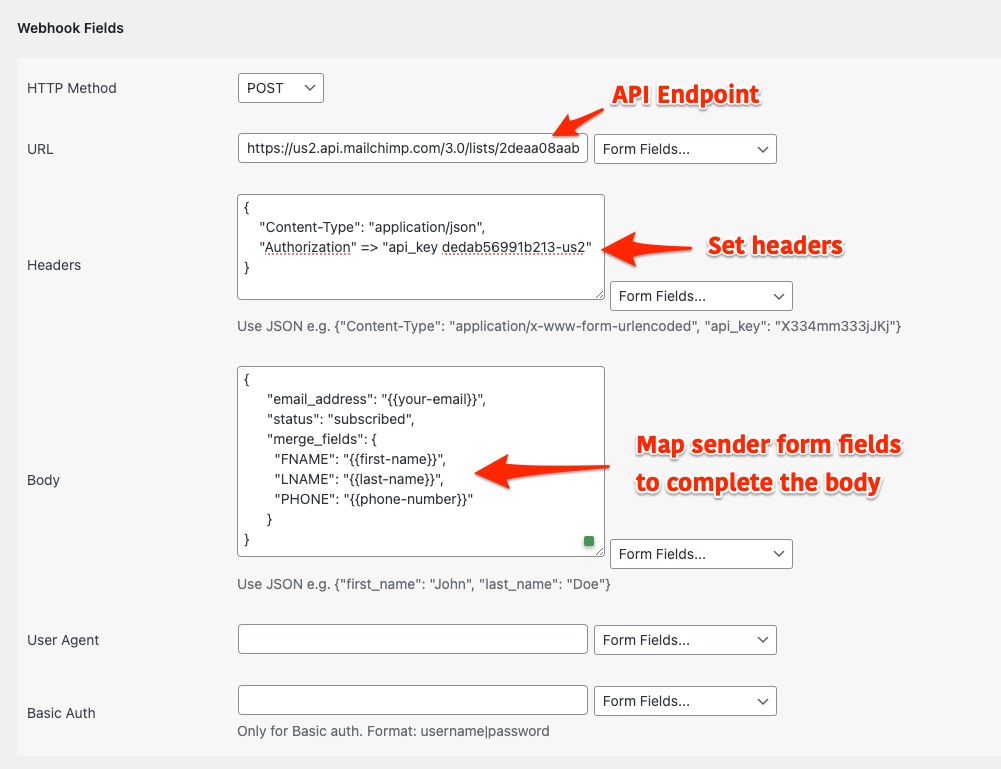
With the AFI Pro plugin, you can fully customize the data you send through API requests. You can choose different methods like GET, POST, PUT, or DELETE, and set up the headers and body of the request. You can also map the form fields from the sender to make the process dynamic, meaning it can change based on the data being sent.
To do this, you’ll need to read the API documentation of the platform you want to send data to and set up everything accordingly. This works well with APIs that use Basic Auth or API Tokens for security. However, it doesn’t support OAuth2 authorization. If you can generate a bearer token somewhere else, you can still use it with this plugin to send data.

Save Integration
Finally, click the Save Integration button and you are done. Now you can start testing.
Troubleshooting
After the integration is made, when users fill up the form and submit it, the plugin initiates the process of sending data to the configured platform. It also saves a log that includes what data it tried to send, and what it got in response from that platform. So if you find an integration is not working, your first task is to check the logs. Go to AFI > Log menu and check the recent logs.