SendX
Overview
Advanced Form Integration plugin allows you to integrate many popular WordPress forms with the SendX. When a visitor fills a form on your website, the plugin will automatically send the data to selected SendX account and create a contact.
Supported Features
-
Create Contact (Basic Fields)
-
Create Contact (Custom Fields & Tags) Pro
How To Setup
Authentication
At first, you are required to activate and authorize your SendX account on the plugin settings page.
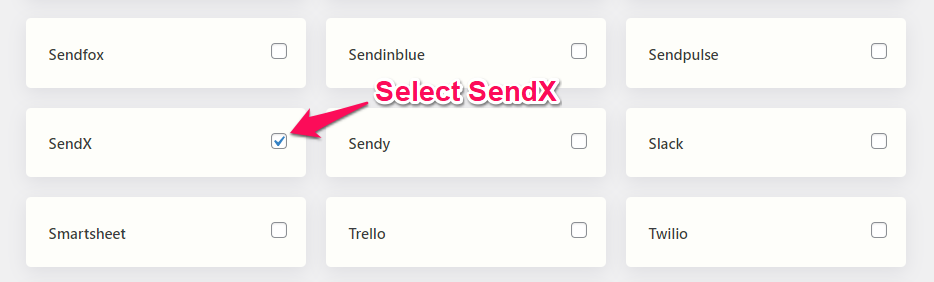
Go to AFI > Settings > General and you will find all the supported platforms listed there. Mark SendX and hit the Save Changes button at the bottom.
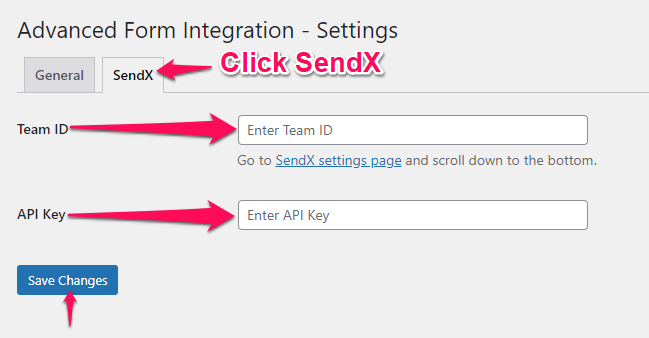
The SendX tab will appear at the top, select it. Here you need to save SendX Team ID and API Key. Log in to your SendX account, then Go to SendX settings page and scroll down to the bottom.. You will find the credentials there, copy both, and then hit the Save Changes button.
Create New Integration
When the credentials are saved on the settings page, you can start creating new integration. Click on Add New under the AFI menu. The New Integration page will appear.
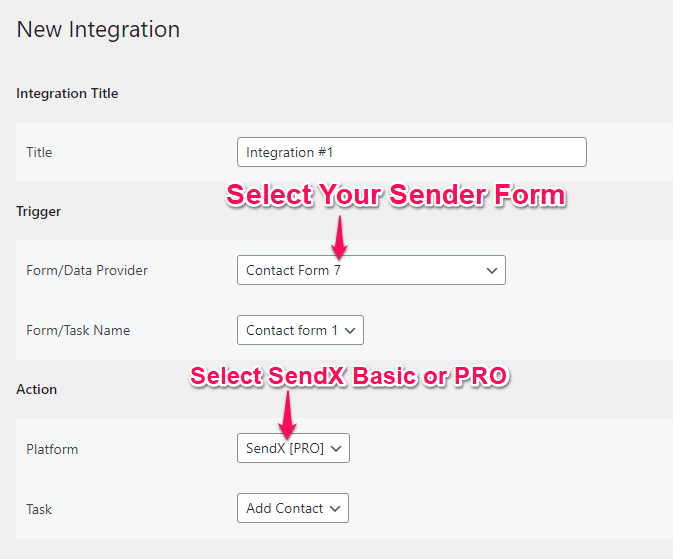
Title
A default title will be auto-generated with an auto incremental number. You can rename it to something related to the task. It will help you to quickly recognize the correct one if multiple integrations are created.
Trigger
Select the sender form in the Form Provider dropdown. For example, Contact Form 7 or Gravity Form, or the Elementor Pro Form which you want to connect. After selecting the form provider, all forms built under that will be fetched and auto-populated in the Form/Task Name dropdown. Select the form that you want to integrate.
Action
Select SendX in the Platform dropdown. In the Pro version of this plugin, you’ll get another option called SendX [PRO]. The Pro one contains advanced features like sending tags and custom fields. We have kept both for some technical and compatibility reasons. Select SendX [PRO] if you are using the Pro plugin. Then select Add Contact in the Task dropdown.
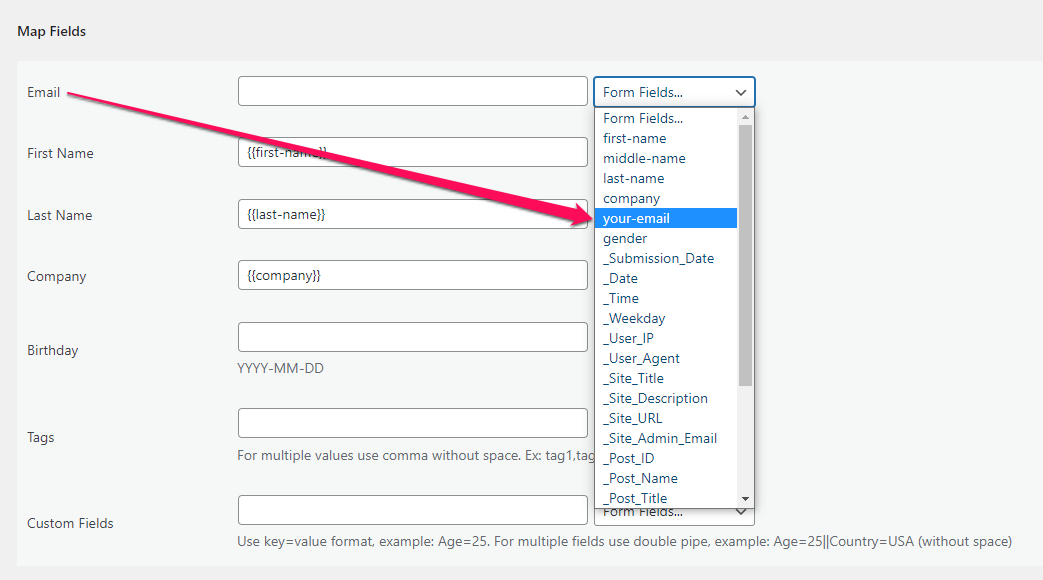
Map Fields
You will find SendX fields on the left side and form fields dropdown on the right. This form field dropdown will contain the field titles of the form you selected in the trigger area. Map Email, First Name, Last Name and other fields that you want. Skip the fields that are not needed. If you are using pro version you will have an extra field custom. Use {{datatype–key}}={{value}} format, example: integer–Age=25. For multiple fields use pipe, example: integer–Age=25|string–Country=USA (without space) to add custom field. To add multiple tag use comma without space. Ex: tag1,tag2,tag3
Save Integration
Finally, click the Save Integration button and you are done. You can start testing now.
Troubleshooting
After the integration is made, when users fill up the form and submit it, the plugin initiates the process of sending data to the configured platform. It also saves a log that includes what data it tried to send, and what it got in response from that platform. So if you find an integration is not working, your first task is to check the logs. Go to AFI > Log menu and check the recent logs.