Elastic Email
Overview
The Advanced Form Integration plugin allows creating connections to Elastic Email from many popular WordPress forms. When a user fills a form on your website, the plugin will instantly send the data to your Elastic Email account and create or add contact in the preferred list. You will be also able to add custom fields.
https://youtu.be/JGwJ8rBvvJo
Supported Features
- Create a new contact with all basic fields (First Name, Last Name, Email). It also allows adding the contact to a preferred list
- Add custom fields. [direction]Pro [/direction]
How To Setup
Obtaining Elastic Email API Key & Authentication
At first, you are required to save the API Key in the plugin settings.
- Go to the [direction]WordPress admin area > AFI > Settings[/direction] menu and activate Elastic Email.
- Go to Elastic Email dashboard, click on your profile on the top right corner, then go to Settings.
- In the API section click on Create API Key.
- Put a name. Under Permission select Full access or Plugin. Now hit Create.
- Copy the API Key. Go to the WordPress admin area, click AFI > Settings.
- Select the Elastic Email tab.
- Paste the Key in the API Key input box and click Save Changes.
Create New Integration
After the API Key is saved you can start creating new integration. Click on Add New under the AFI menu, New Integration page will appear.
Title
A default title will be auto-generated with an auto incremental number. You can rename it to something related to the task. It will help you to quickly recognize the correct one if multiple integrations are created.
Trigger
Select the sender form in the Form Provider dropdown. For example, Contact Form 7 or Gravity Form, or the Elementor Pro Form which you want to connect. After selecting the form provider, all forms built under that will be fetched and auto-populated in the Form/Task Name dropdown. Select the form that you want to integrate.
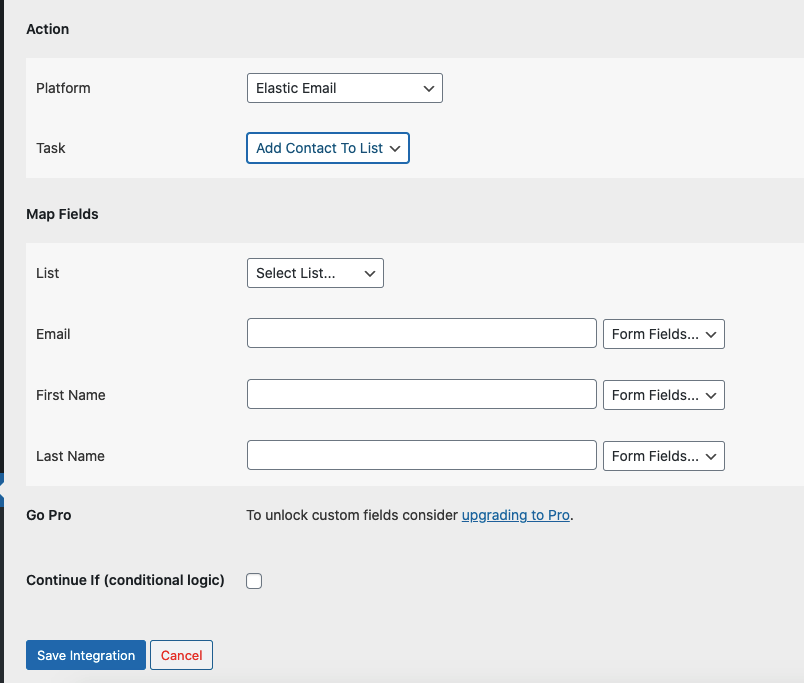
Action
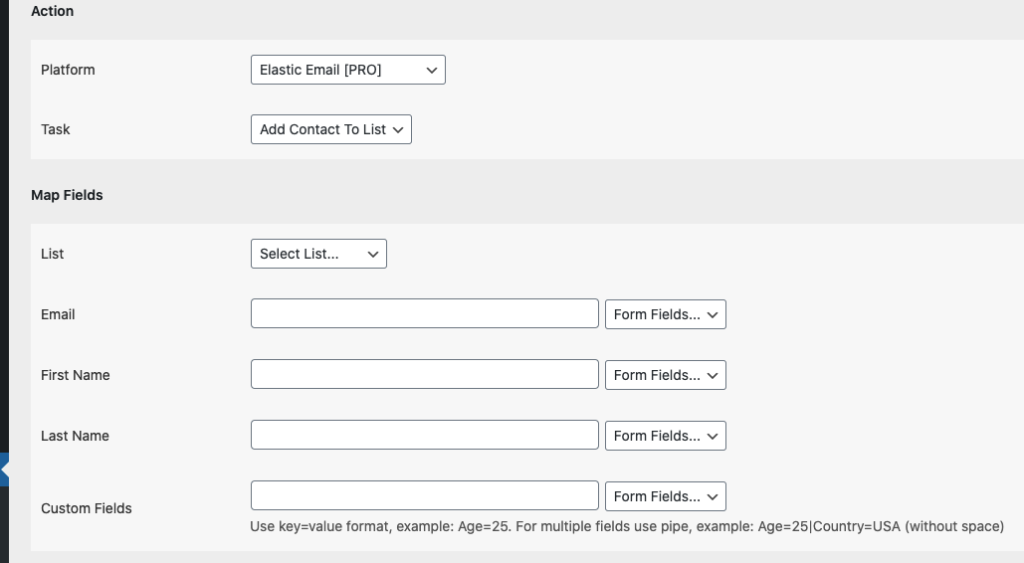
Select Elastic Email in Platform dropdown. In the Pro version, you’ll get another option called Elastic Email [PRO]. Select that one. Then select Add Contact To List in the Task dropdown.

The basic free version of the plugin will have the Elastic Email subscriber list, email, first name, and last name fields available.

The Pro version of the plugin will allow you to update contacts and add custom fields.
Map Fields

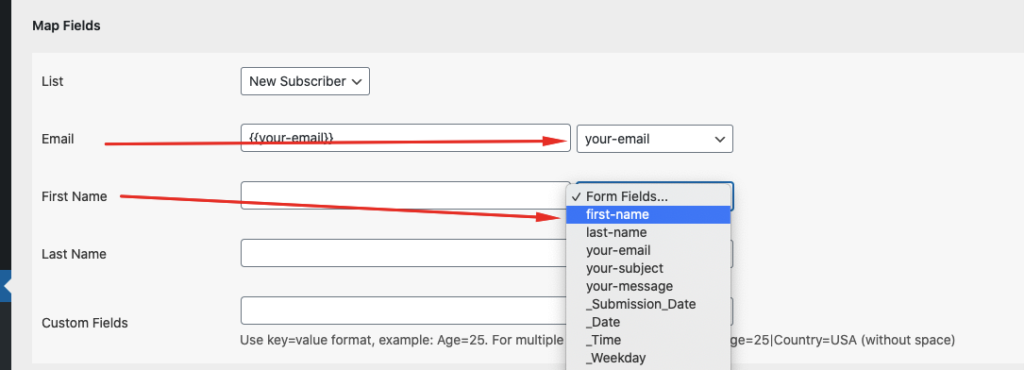
Available contact lists will be auto-populated in the list drop-down. Select the desired one. You will find Elastic Email fields on the left side and form fields dropdown on the right. This form field dropdown will contain the field titles of the form you selected in the trigger area. Map Email, First Name, Last Name, etc., and other fields that you want. Skip the fields that are not needed.
Update Contact: By default, the plugin will only add new subscribers to an AWeber list. If the contact already exists before in the list and your want to update it, check this box.
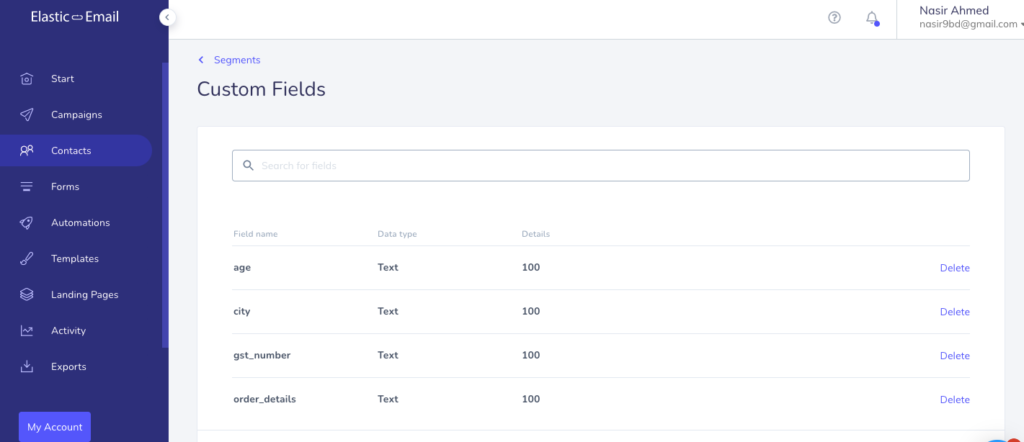
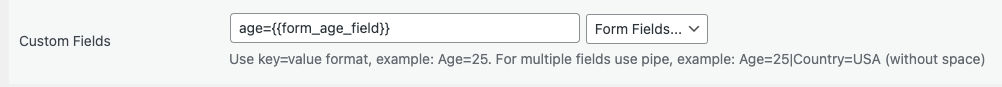
Custom Fields: Use key=value pair to add a custom field. The key is the Field Name you saved in the custom fields section of AWeber. You can set a fixed data as the value or map a form field. To add multiple custom fields, use multiple key=value pairs separated with pipe (|).

AFI – Custom fields mapping

Save Integration
Finally, click the Save Integration button and you are done. Now you can start testing.
Troubleshooting
After the integration is made, when users fill up the form and submit it, the plugin initiates the process of sending data to the configured platform. It also saves a log that includes what data it tried to send, and what it got in response from that platform. So if you find an integration is not working, your first task is to check the logs. Go to AFI > Log menu and check the recent logs.
