Overview
The Advanced Form Integration plugin allows to integrate many popular WordPress forms with AWeber. When a user fills a form on your website, the plugin will send the data to your AWeber account and create or update a subscriber in the preferred list. You can also add tags & custom fields.
Supported Features
- Create a new subscriber with primary fields. Adds subscriber to a preferred list
- Update a subscriber Pro
- Add tags AFI Pro
- Add custom fields AFI Pro
How To Setup
Authentication
- Go to the WordPress admin area, click AFI > Settings
- Select the AWeber tab
- Click on the link Click here to get the code
- You will be taken to the AWeber authorization page
- Log in to your account if needed and click on the Allow Access button
- The authorization code will appear
- Paste the code in the Authorization Code input box and click Save.
Create New Integration
After the authorization code is saved you can start creating new integration. Click on Add New under the AFI menu, New Integration page will appear.
Title
A default title will be auto-generated with an auto incremental number. You can rename it to something related to the task. It will help you to quickly recognize the correct one if multiple integrations are created.
Trigger
Select the sender form in the Form Provider dropdown. For example, Contact Form 7 or Gravity Form, or the Elementor Pro Form which you want to connect. After selecting the form provider, all forms built under that will be fetched and auto-populated in the Form/Task Name dropdown. Select the form that you want to integrate.
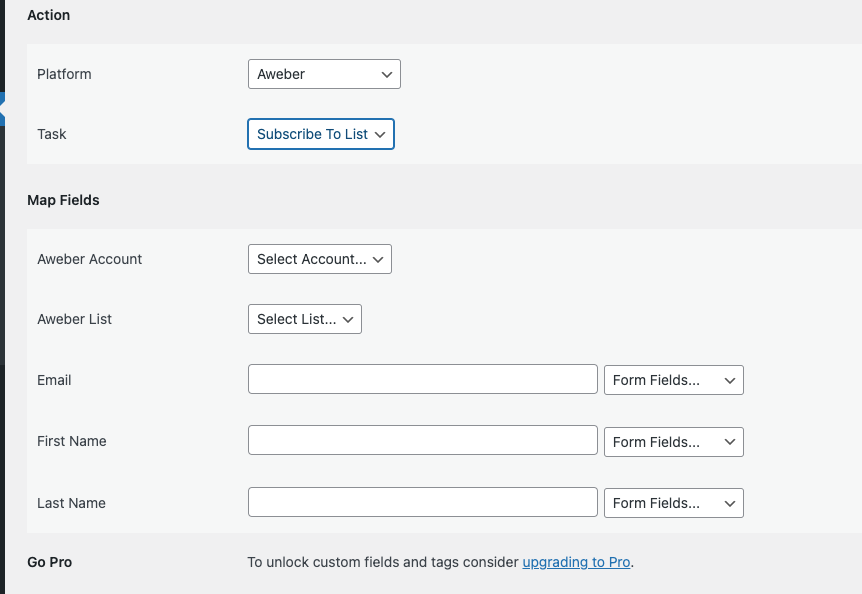
Action

The basic free version of the plugin will have the AWeber subscriber list, email, first name, and last name fields available.

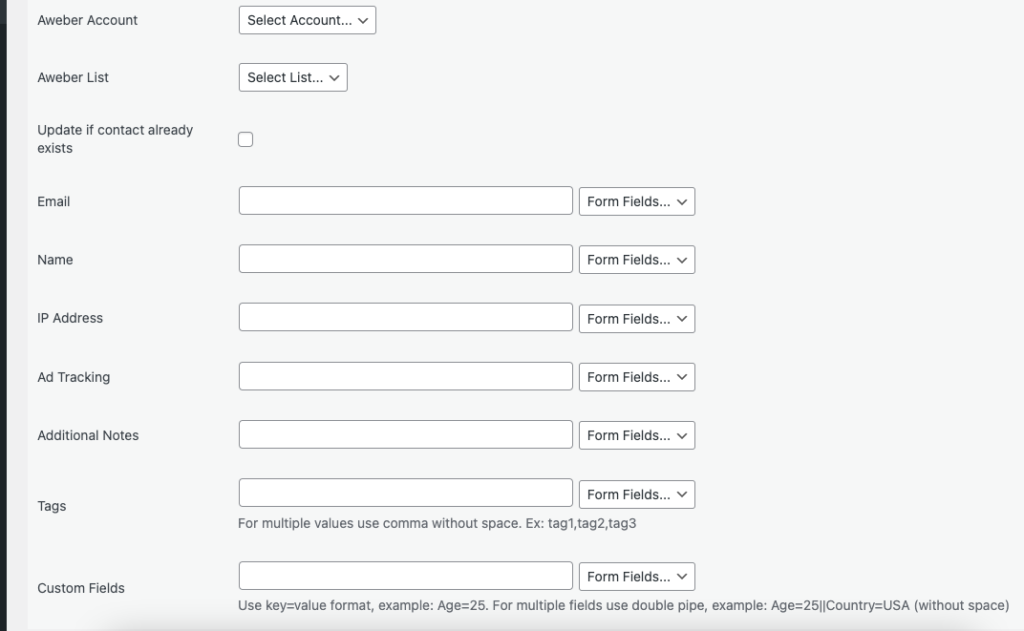
The Pro version of the plugin will allow you to update subscribers, add tags and custom fields.
Map Fields

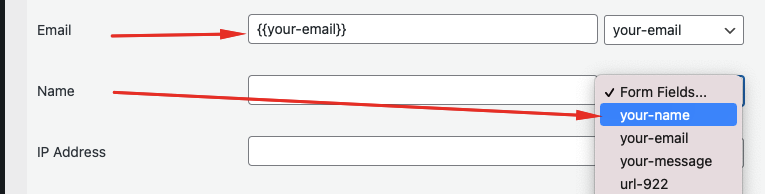
Available contact lists will be auto-populated in the list drop-down. Select the desired one. You will find AWeber fields on the left side and form fields drop-down on the right. This form field drop-down will contain the field titles of the form you selected in the trigger area. Map Email, First Name, Last Name, etc., and other fields that you want. Skip the fields that are not needed.
Update Contact: By default, the plugin will only add new subscribers to a AWeber list. If the contact already exists before in the list and your want to update it, check this box.
Tags: Put single or multiple tags values (comma-separated).
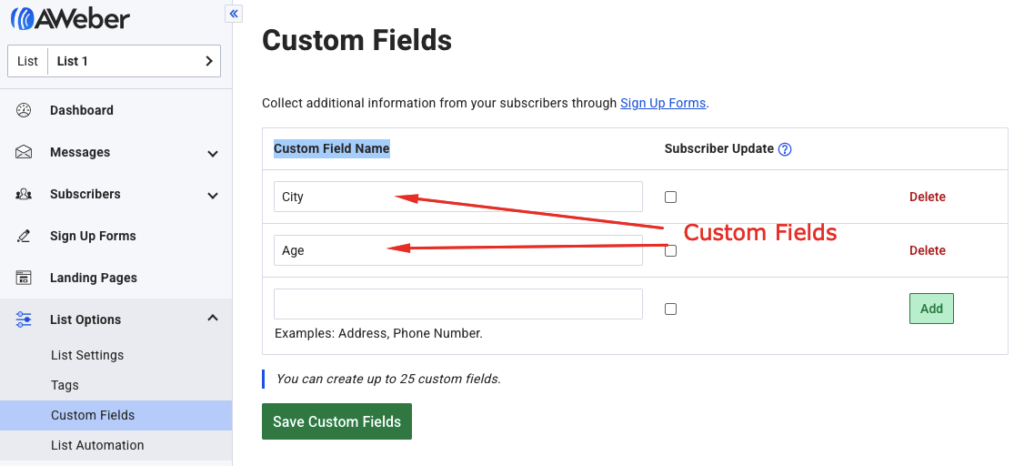
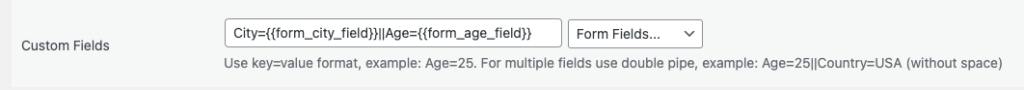
Custom Fields: Use key=value pair to add a custom field. The key is the Custom Field Name you saved in the custom fields section of AWeber. You can set a fixed data as the value or map a form field. To add multiple custom fields, use multiple key=value pairs separated with double pipe (||).


Save Integration
Finally, click the Save Integration button and you are done. Now you can start testing.
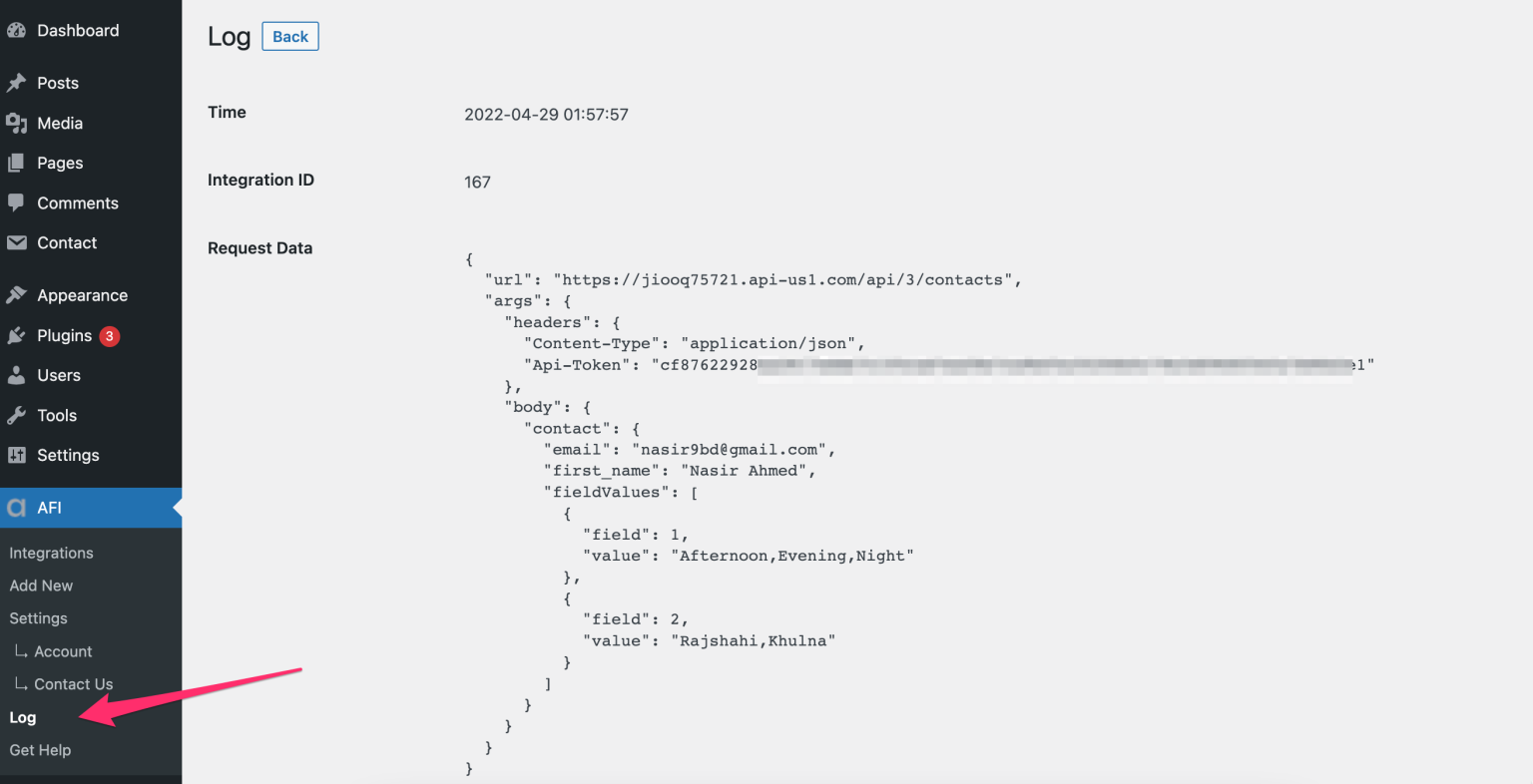
Troubleshooting
After the integration is made, when users fill up the form and submit it, the plugin initiates the process of sending data to the configured platform. It also saves a log that includes what data it tried to send, and what it got in response from that platform. So if you find an integration is not working, your first task is to check the logs. Go to AFI > Log menu and check the recent logs.
Related Links
For more help videos visit our YouTube channel.