
Overview
The advanced Form Integration plugin allows you to integrate weForms with Pushover. When a user fills out a form on your website, the plugin will send the relevant data to your Pushover account and send push messages to Android/iOS/Desktop.

Supported Features
- Allows you to send push messages to Android/iOS/Desktop.
Requirements
- The feature requires a Pro license. BUY NOW!
- Make sure that the Pro version of the Advanced Form Integration plugin is installed and activated. You should have got the links in the email after purchase. You can also download it anytime by logging into the user dashboard.
- Read plugin documentation for weForms and Pushover. It is not required but helpful for a better understanding.
Set up Pushover API Connection
Before starting, you are required to set up the Pushover API connection in plugin settings.
- Go to the WordPress admin area, and click AFI > Settings.
- Activate Pushover and save. Open the Pushover tab.
- Go to your Pushover account. Then go to Settings > Login to Pushover account to get User Key and Go to https://pushover.net/apps > Create a New Application.
- Copy and paste the key in the Private Key input box and click Save Changes.
Create New Integration
Once the API connection is done you can start creating new integration. Click on Add New under the AFI menu, New Integration page will appear.
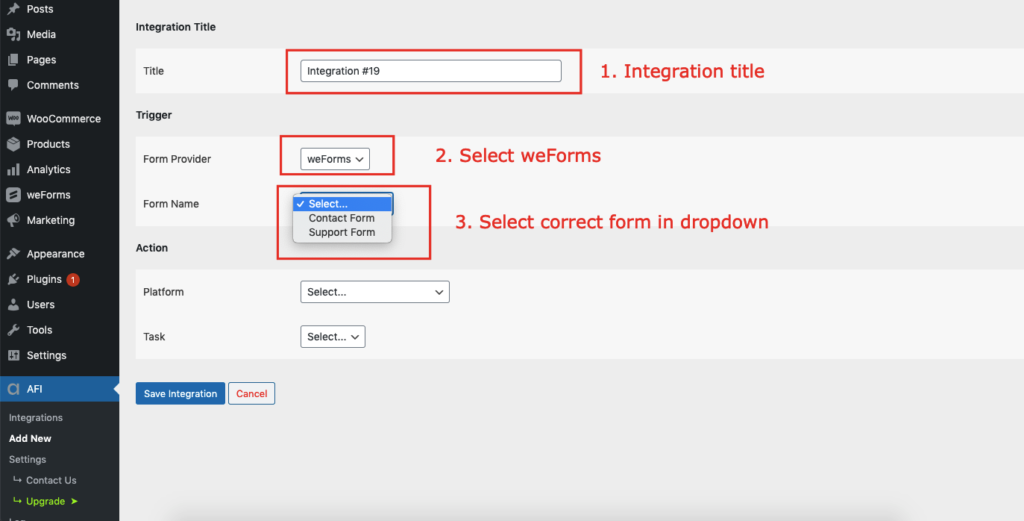
Title
A default title will be auto-generated with an auto incremental number. You can rename it to something related to the task. It will help you to quickly recognize the correct one when there is multiple integrations setup.
Trigger
Select weForms in the Form Provider dropdown. The weForms plugin must be installed and activated otherwise you won’t see it list

Action
Select Pushover in Platform dropdown.

Map Fields
The Map Fields section will appear where you’ll be able to determine which fields to send. Map Email, First Name, Last Name, etc. fields with similar fields in the sender platform. Finally, click the Save Integration button.

Conditional Logic
Please check the documentation on Conditional Logic.
Frequently asked questions
Troubleshooting
Still, need help?
Reach our support team at su*****@*********************on.com




