Overview
Advanced Form Integration plugin allows you to integrate Smart Forms to AWeber. When a user fills a form on your website, the plugin will send the data to your AWeber account and create a contact in the preferred list. You can also add custom merge fields and tags.

Supported Features
- Create a new contact with all basic (First Name, Last Name, Email) and custom merge fields. It also allows adding the contact to a preferred list.
Requirements
- The feature requires a Pro license. BUY NOW!
- Make sure that the Pro version of the Advanced Form Integration plugin is installed and activated. You should have got the links in the email after purchase. You can also download it anytime by logging into the user dashboard.
- Read plugin documentation for Smart Forms and AWeber. It is not required but helpful for a better understanding.
Authorizing AWeber
Before start, you are required to save the API Key in plugin settings.
- Go to AFI Plugin Settings and select AWeber.
- Click on “Click here to get code”.
- Log in to your AWeber account if needed.
- Click on “Allow Access”.
- Copy the Access Token.
- Paste it in the Authorization Code input box and click Authorize & Save.
Create New Integration
Once Authorization is done you can start creating new integration. Click on Add New under AFI menu, New Integration page will appear.
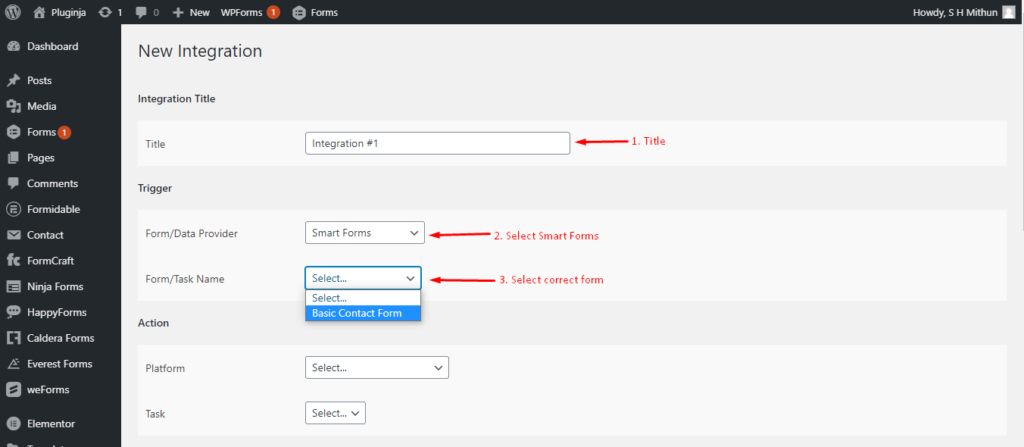
Title
A default title will be auto-generated with an auto incremental number. You can rename it to something related to the task. It will help you to quickly recognize the correct one when there is multiple integrations setup.
Trigger
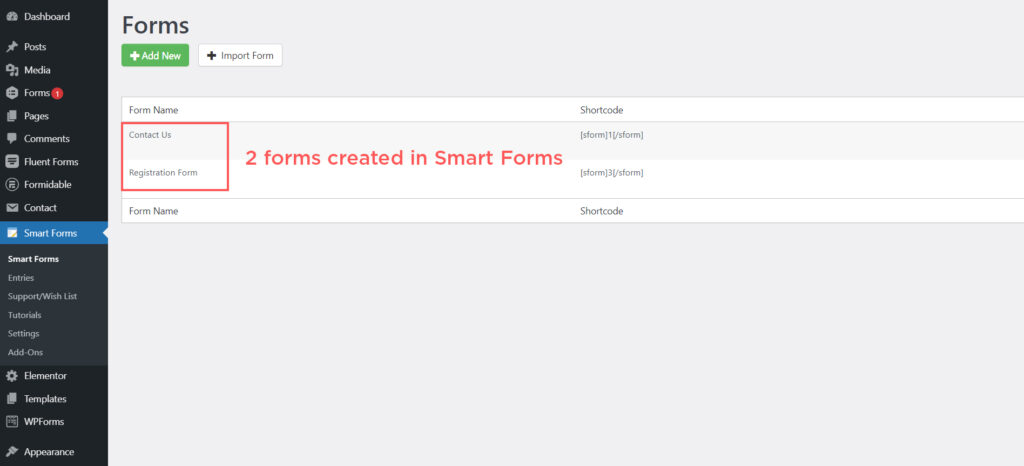
Select Smart Forms in Form Provider dropdown. Smart Forms plugin must be installed and activated otherwise you won’t see it listed. After selecting Smart Forms, all forms built under Smart Forms will be fetched and auto-populated in the Form/Task Name dropdown. Select the form that you want to integrate.

Action
Select AWeber [PRO] in Platform dropdown.

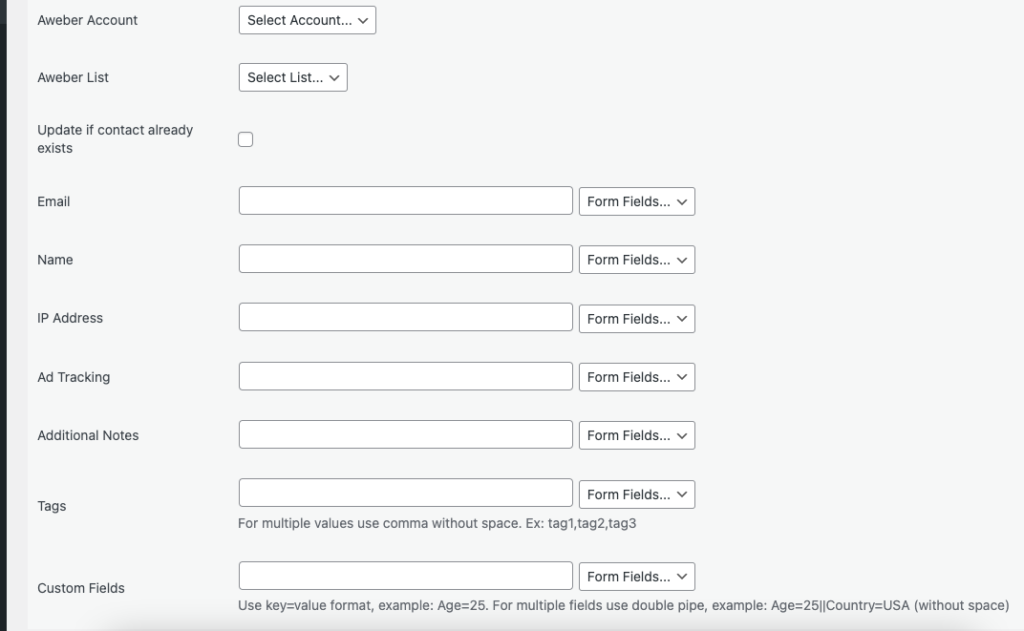
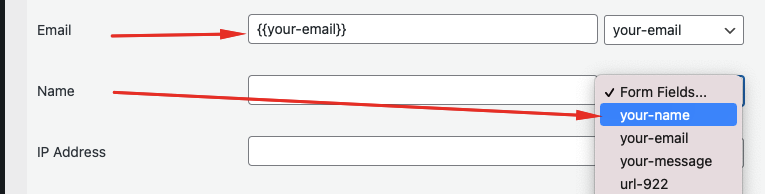
Map Fields
Available contact lists will be auto-populated. Select the desired one. Map Email, First Name, Last Name, etc., and other fields that you want. Skip the fields that not needed. Finally, click the Save Integration button.

Conditional Logic
Please check the documentation on Conditional Logic .
Frequently asked questions
Troubleshooting
Still need help?
Reach our support team at su*****@*********************on.com